The Key Features of Next.js: A Comprehensive Overview for Everyone
Next.js has emerged as a popular and powerful framework for building React applications, providing developers with a streamlined and efficient way to create modern web experiences. Developed by Vercel, Next.js combines the best features of React with additional tools and optimizations, making it a versatile choice for building dynamic and performant web applications. In this article, we will delve into the key features that make Next.js a preferred framework in the world of web development.
Server-Side Rendering (SSR)
One of the standout features of Next.js is its built-in support for Server-Side Rendering. SSR allows the server to generate HTML on each request, providing a faster initial page load and improving search engine optimization (SEO). With Next.js, achieving SSR is as simple as creating a getServerSideProps function in your page, giving developers the flexibility to choose which parts of their application benefit from server-side rendering.
javascript
Copy code
// pages/index.js const HomePage = ({ data }) => { // Render component with fetched data }; export async function getServerSideProps() { // Fetch data on the server const data = // … return { props: { data, }, }; } export default HomePage;
Static Site Generation (SSG)
Next.js supports Static Site Generation, allowing developers to pre-render pages at build time. This results in faster page loads, reduced server load, and improved user experience. Pages can be generated based on data fetched from APIs, databases, or other sources during the build process.
javascript
Copy code
// pages/about.js const AboutPage = ({ data }) => { // Render component with fetched data }; export async function getStaticProps() { // Fetch data at build time const data = // … return { props: { data, }, }; } export default AboutPage;
Automatic Code Splitting
Next.js automatically splits the JavaScript code into smaller chunks, loading only the necessary parts as the user navigates through the application. This results in optimized performance, faster page loads, and a more responsive user experience. Developers can also use dynamic imports to control code splitting explicitly.
javascript
Copy code
// Dynamically import a component const DynamicComponent = dynamic(() => import(“../components/DynamicComponent”));
Routing
Next.js simplifies the process of defining routes within an application. The pages directory structure automatically maps to the routes, making it intuitive for developers to organize their code. Nested folders in the pages directory create nested routes.
bash
Copy code
/pages /products /[id].js
In the above structure, a file named [id].js would handle routes like /products/1, /products/2, etc.
API Routes
Next.js provides an easy way to create API routes within the same project. By creating a pages/api directory, developers can define serverless functions that handle various API endpoints.
javascript
Copy code
// pages/api/user.js export default function handler(req, res) { // Handle API request }
Built-in CSS Support
Next.js comes with built-in support for styling applications, supporting various styling solutions, including CSS, Sass, and CSS-in-JS libraries like styled-components. It allows developers to choose the styling approach that best fits their preferences and project requirements.
Developer-Friendly
Next.js provides a great developer experience with features like fast refresh, which allows for instantaneous feedback during development. The framework also integrates seamlessly with popular tools such as ESLint and TypeScript, making it easy to maintain code quality and use static typing.
Vercel Integration
As the creators of Next.js, Vercel provides seamless integration with their deployment platform. With a single command, developers can deploy their Next.js applications to Vercel, benefiting from features like automatic SSL, serverless functions, and global CDN distribution.
Image Optimization
Next.js simplifies image optimization by automatically handling image loading and compression. The framework supports the next/image component, which allows developers to optimize images for different devices and screen sizes. It also provides features like lazy loading and automatic generation of responsive image sets, contributing to improved performance and user experience.
javascript
Copy code
// components/ImageComponent.js import Image from “next/image”; const ImageComponent = () => { return <Image src=”/image.jpg” alt=”Description” width={500} height={300} />; };
Environment Variable Support
Next.js makes it easy to manage environment variables, allowing developers to handle sensitive information or configuration details without hardcoding them into the application. By creating a .env file and prefixing variables with NEXT_PUBLIC_, developers can access environment variables in both server-side and client-side code.
javascript
Copy code
// Access environment variable in component const apiKey = process.env.NEXT_PUBLIC_API_KEY;
TypeScript Support
Next.js has excellent TypeScript integration, enabling developers to use static typing for both server-side and client-side code. TypeScript helps catch potential errors during development, improving code quality and maintainability.
typescript
Copy code
// pages/index.tsx interface HomePageProps { data: DataType; } const HomePage: React.FC<HomePageProps> = ({ data }) => { // Render component with fetched data }; export default HomePage;
Middleware Support
Next.js supports middleware, allowing developers to execute code before handling a request. This is useful for tasks such as authentication, logging, or modifying the request and response objects. Middleware functions can be added to the pages/api directory.
javascript
Copy code
// pages/api/middleware.js export default function middleware(req, res, next) { // Execute middleware logic next(); } // pages/api/user.js import middleware from ‘./middleware’; export default function handler(req, res) { // Handle API request } // Apply middleware to the user API route export const config = { api: { bodyParser: false, }, };
Internationalization (i18n)
Next.js provides built-in support for internationalization, making it easy for developers to create applications that support multiple languages. By configuring the next.config.js file and using the next-translate library, developers can manage translations and provide a localized experience for users.
javascript
Copy code
// pages/index.js import useTranslation from “next-translate/useTranslation”; const HomePage = () => { const { t } = useTranslation(“common”); return ( <div> <p>{t(“welcomeMessage”)}</p> </div> ); };
Next.js continues to evolve and enhance the development experience, offering a robust set of features that cater to various project requirements. Its flexibility, performance optimizations, and developer-friendly environment make it a compelling choice for building modern web applications. As web development standards and practices evolve, Next.js remains at the forefront, providing developers with the tools they need to create powerful and efficient web experiences. Whether you are a seasoned developer or just starting, Next.js is certainly a framework worth exploring for your next project.
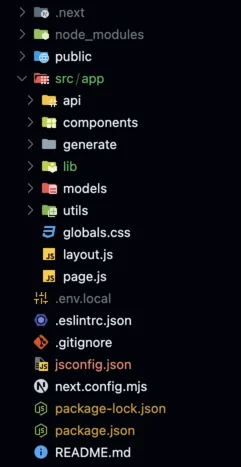
NextJS 14 Folder Structure

App Folder
The app folder is the main feature of Next.js 13 and continues to be central in Next.js 14. This folder is used to handle all page and API routes within your project. For better organization, I prefer to create a separate folder named api specifically for API routes. The app folder offers a plethora of options and configurations. For detailed information, refer to the official Next.js documentation.
Actions Folder
The actions folder is where server actions are housed. Server actions, initially an experimental feature, are now stable and provide a built-in solution for server mutations. This folder is used for server-side form actions. For more details, visit the official Next.js documentation on server actions.
Components Folder
The components folder is self-explanatory. This is where all reusable components are stored. I prefer to include style and test files within each component’s folder for better organization. However, some developers may choose to maintain them in separate folders.
Containers Folder
The containers folder is used to organize route sections. For example, if you have a hero-section on your home page, you can create a folder for it within the containers directory. Inside the hero-section folder, you might have an index.tsx file representing that specific section. This approach provides more control over your page sections.
DB Folder
The db folder is where database configurations are stored. While some might prefer to place these configurations inside the libs folder, I find it more organized to keep them in a separate db folder.
Store Folder
The store folder is the repository for global states. In this project, I am using Zustand for state management. However, you can use libraries like Redux or manage your state files within this folder according to your preference.
Types Folder
The types folder is where all the TypeScript types used throughout the project are stored. This folder helps in maintaining type definitions in one place, making the codebase easier to manage and understand.
Example Folder Structure
Here is an example of how you can organize your Next.js 14 project:
bash
Copy code
/app /api /pages /index.tsx /about.tsx … /actions /components /Button /index.tsx /styles.css /Button.test.tsx … /containers /hero-section /index.tsx … /db /index.ts /store /index.ts /types /index.d.ts
Conclusion
Organizing your project with a clear folder structure can greatly improve maintainability and scalability. By using dedicated folders for different aspects of your application, you can keep your code clean and easy to navigate. Explore the official Next.js documentation for more insights and advanced configurations.