In the realm of modern web development, choosing the right technology for your project is paramount to its success. Among the plethora of libraries and frameworks available for JavaScript, React and Next.js stand out as two prominent tools. Both have been widely adopted by major companies such as TikTok, Nike, and Hulu to enhance their web applications. This article delves into the differences between React and Next.js, aiding you in making an informed decision for your next project.
Introduction
What is React?
React, developed by Facebook, is an open-source JavaScript library designed for building user interfaces, particularly for single-page applications. It allows developers to create reusable UI components that manage their state. React is known for its flexibility and speed, making it a preferred choice for many developers. It supports a functional programming paradigm and is well-suited for applications that require a high level of user interaction.
What is Next.js?
Next.js, created by Vercel, is an open-source React framework that enables server-side rendering and static site generation. It is built on top of React, Node.js, and Babel, and it simplifies the development of fast and user-friendly web applications. Next.js offers features like automatic code splitting, server-side rendering (SSR), and static export, making it a powerful tool for creating performance-optimized web applications.
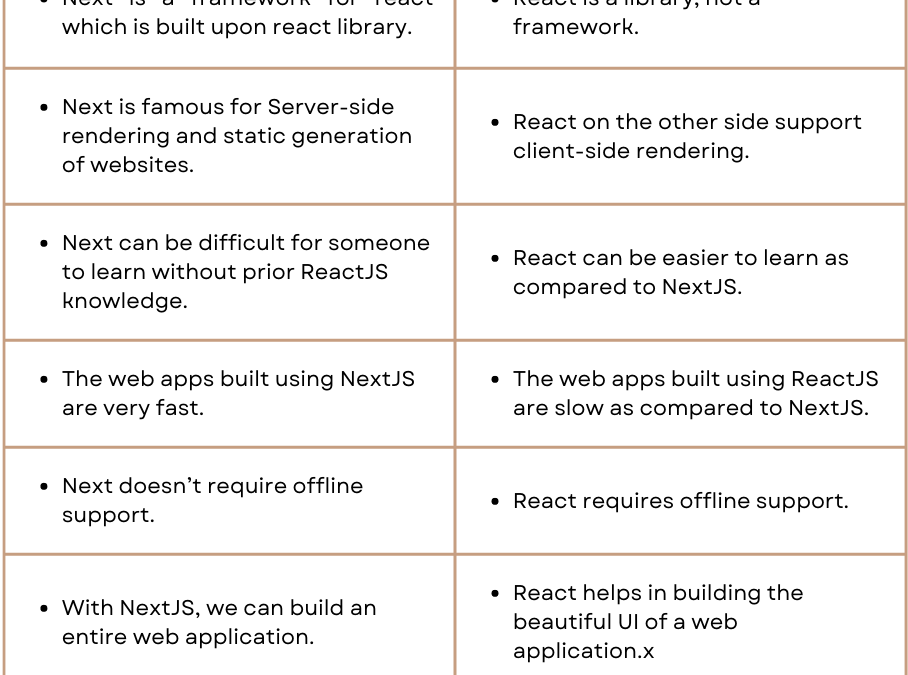
Difference Between React and Next.js
Performance
One of the primary differences between React and Next.js is performance. Next.js applications are exceptionally fast due to server-side rendering and static site generation. These features ensure that the content is pre-rendered, resulting in quicker load times and better performance. On the other hand, React supports client-side rendering, which might not be as performant for complex applications.
Documentation
Both React and Next.js offer extensive documentation. React’s documentation is comprehensive, with numerous tutorials, articles, and videos available online. Next.js also provides excellent documentation with a focus on “learn-by-doing” tutorials that guide you through component creation, development, and integration.
Developer Community
React boasts a vast and active developer community, providing ample support and resources. The React ecosystem includes numerous libraries and tools, making it easier for developers to find solutions to common problems. Next.js, while having a smaller community compared to React, is rapidly growing and has strong support from its developers and the open-source community.
Configuration
React’s configuration is relatively straightforward, especially when using Create React App (CRA). However, customizing the configuration often requires ejecting from CRA, which can be cumbersome. Next.js, on the other hand, offers more flexible configuration options out of the box, allowing developers to easily customize their setup.
Server-Side Rendering
Next.js excels in server-side rendering (SSR), making it ideal for applications that require dynamic content and fast load times. SSR in Next.js is straightforward and built into the framework. React does not support SSR by default, and integrating it requires additional setup and effort.
Development Experience
Both React and Next.js provide a positive developer experience. React’s component-based architecture and extensive ecosystem make it easy to develop and maintain applications. Next.js builds on React’s strengths and adds features like static site generation and SSR, enhancing the overall development experience.
TypeScript Support
Both React and Next.js support TypeScript, making it easier for developers to write type-safe code. Next.js has built-in support for TypeScript, while React requires additional setup when using Create React App.
Advantages and Disadvantages
Advantages of Next.js
- Faster Development: Built-in components and libraries speed up development.
- Enhanced User Experience: Optimized for performance, leading to a better user experience.
- SEO-Friendly: Static site generation and SSR improve SEO.
- Super Fast Rendering: Real-time component rendering.
- Built-In CSS Support: Easily import CSS styles.
- Image Optimization: Automatic image scaling and optimization.
- ESLint Support: Built-in support for ESLint.
Disadvantages of Next.js
- Routing Limitations: Requires expertise in Node.js for dynamic routing.
- Smaller Community: Fewer experienced developers compared to React.
Advantages of React
- Ease of Development: Simple and flexible, with a large ecosystem.
- Strong Community Support: Extensive resources and support.
- Reusable Components: Easy to create and maintain reusable components.
- Customization: Highly customizable with various libraries and tools.
Disadvantages of React
- Requires Additional Tools: Needs additional tools for a full development environment.
- Frequent Updates: Documentation can become outdated quickly.
Is Next.js Better Than React?
The choice between Next.js and React depends on the project requirements. Next.js is better suited for projects that require server-side rendering, static site generation, and SEO optimization. It provides a more structured development environment and simplifies the development process.
React, on the other hand, is ideal for building dynamic and complex single-page applications. It offers more flexibility and a vast ecosystem of tools and libraries. If you need to build a highly interactive application with complex routing and state management, React is the better choice.
Should I Learn Next.js or React?
Both Next.js and React have their own learning curves. Learning React first is beneficial, as Next.js is built on top of React. Understanding the fundamentals of React will make it easier to grasp Next.js concepts. For developers looking to create performance-optimized web applications, learning Next.js after React is a logical progression.
Conclusion
React and Next.js are both powerful tools for web development, each with its own strengths and weaknesses. React is a flexible and widely adopted library for building user interfaces, while Next.js enhances React by adding features like server-side rendering and static site generation. The choice between the two depends on the specific needs of your project. By understanding the key differences and advantages of each, you can make an informed decision that best suits your development goals.